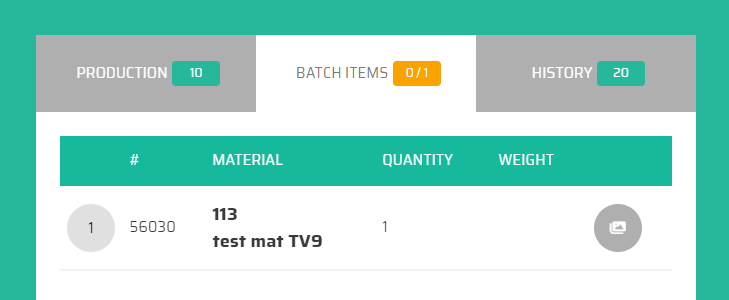
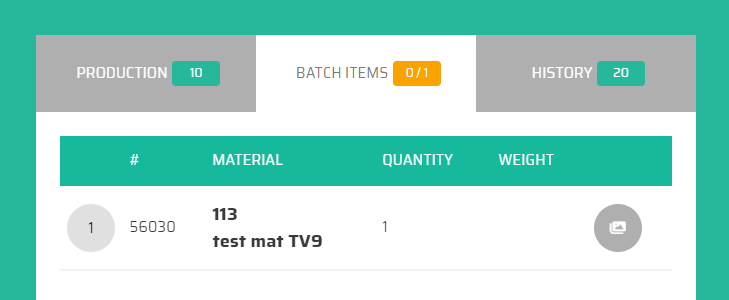
SV - definition - Batch Items

Columns/buttons

Button/Column | responsible parametrization | |
|---|---|---|
 | always visible | |
 | always visible
|
|
 | always visible
|
|
 | always visible
|
|
 | always visible
|
→ recounted based on Unit type:
|
 | always visible Material multimedia images dialog open |
|


Button/Column | responsible parametrization | |
|---|---|---|
 | always visible | |
 | always visible
|
|
 | always visible
|
|
 | always visible
|
|
 | always visible
|
→ recounted based on Unit type:
|
 | always visible Material multimedia images dialog open |
|